Comon, who does not love to try out a VR Headset let alone own one! The teen in us always wants to escape the reality as well as wants to explore new things and letting the introverts live their own peaceful life and do whatever they want😊. These devices promise to bridge the gap between the physical and digital worlds, creating immersive experiences that are both engaging and intuitive. But what exactly goes into designing these interfaces? How do designers transform pixels into a palpable presence?
Understanding AR and VR
Before diving into the intricacies of UI/UX design for AR and VR, it’s crucial to distinguish between the two technologies:
- Augmented Reality (AR): Enhances the real world by overlaying digital content on top of the physical environment.
- Virtual Reality (VR): Creates a completely immersive digital environment, blocking out the physical world and replacing it with a virtual one. Like playing a VR game
Both technologies require unique design considerations to ensure that users can interact with digital content in a natural and seamless manner.
Principles of Designing for AR/VR
HOLD up guys, we are no longer working on any 2D Screens here, but now we will be adding one more axis to the picture changing the entire dynamics. Therefore we need to tweak some of the principles we use for 2D Designs and adapt them for and 3D Immersive experience…
1. Spatial Awareness
Designers must account for spatial relationships, ensuring virtual elements are positioned naturally and intuitively. For AR, this means anchoring digital objects to the physical world, respecting real-world physics and context. For VR, it involves creating a coherent virtual environment with appropriately scaled and distanced objects.

2. User-Centered Design
Understanding user interactions in AR/VR environments is essential, requiring extensive user testing and feedback. This includes using hand gestures, eye tracking, and voice commands for navigation and manipulation of the digital space. Designs should minimize learning curves and provide clear affordances, making it easy for users to understand possible actions.
3. Minimizing Motion Sickness
Preventing motion sickness in VR is crucial, as it can occur from mismatches between physical movement and visual input. To mitigate this, designers should ensure high frame rates, low latency, and avoid sudden, unnatural movements. In AR, it is important to ensure digital overlays are stable and do not jitter or lag behind the real world.
4. Focus on Immersion
Immersion is key to a successful AR/VR experience, achieved through high-quality, realistic graphics and soundscapes. In VR, this means detailed textures and dynamic lighting that mimic real-world environments. In AR, digital objects should seamlessly blend with the real world, respecting lighting and occlusion.

5. Simplifying Interactions
While AR and VR offer innovative interaction methods, simplicity is crucial. Overloading users with complex interactions can lead to frustration. Designers should aim for intuitive, easy-to-understand controls, using natural gestures, straightforward voice commands, and clear visual cues to make the experience enjoyable.
Tools You Can Experiment With
Of course, you can still use figma to make basic ideas of the interfaces or the 2D representation of the same. But you would be one step ahead from others if you are able to make a 3D Demonstration. This will also help the client get a better idea of the experience and more importantly the feel of the product interface.
To achieve this, you can start by using spline for very basic understanding and then use blender, maya or even 3ds max to create detailed 3D models for VR environments and AR objects.
Also, you should use prototyping tools like Unity or even Unreal Engine to test your AR/VR experiences, offering features tailored for spatial computing.
At the end, I think designing UIs for AR and VR is a complex, multifaceted challenge that requires a deep understanding of both technology and human behavior. As we continue to push the boundaries of what’s possible with these technologies, the role of designers will be crucial in transforming mere pixels into a presence that users can feel, explore, and interact with. The journey from pixels to presence is just beginning, and the possibilities are as limitless as our imagination.
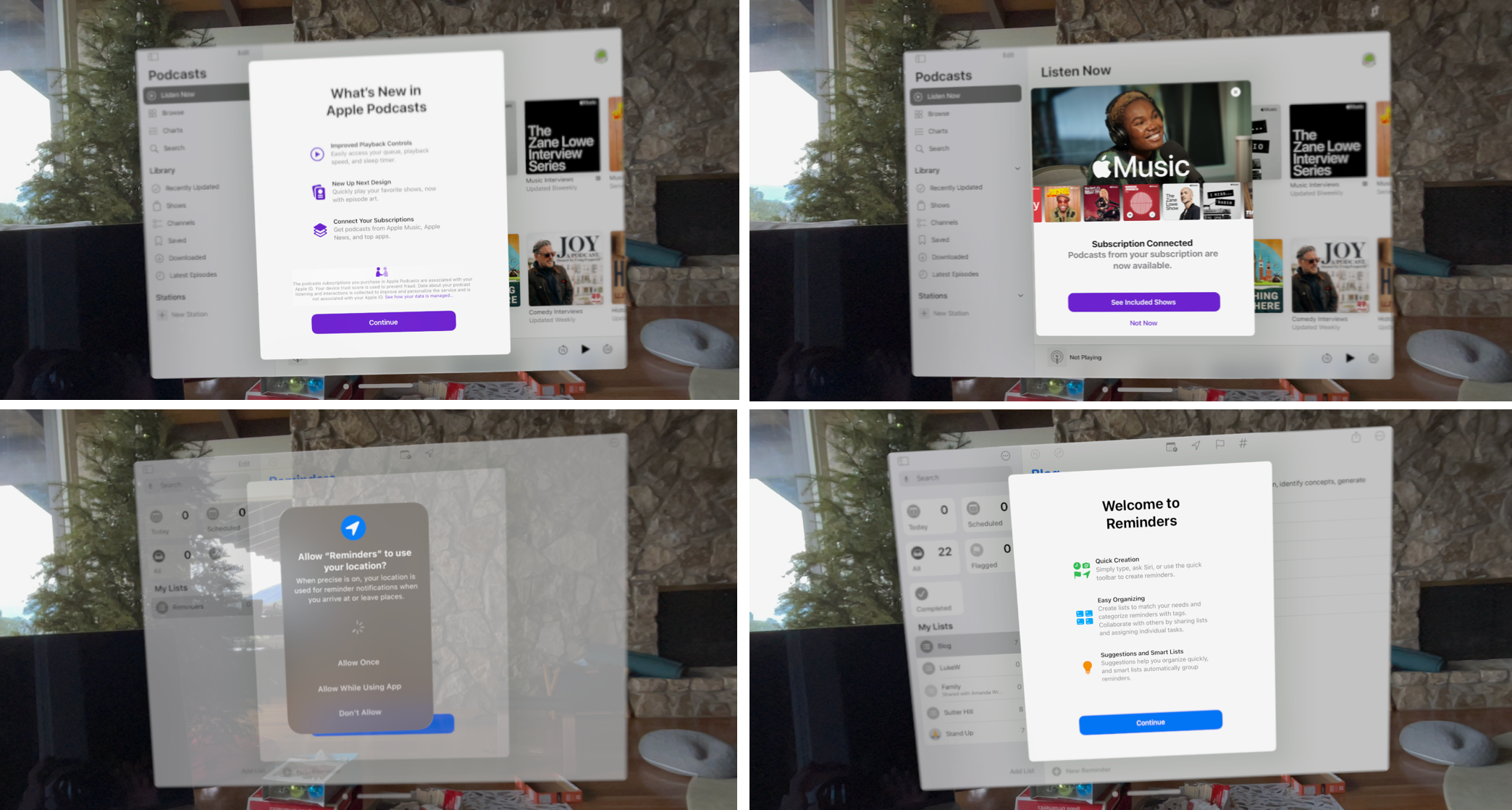
If you have read till here, do you think Apple Vision Pro has a good user interface or is there something that you can and want to improve?
Want to contact me? Check out my portfolio!!!!